HTML5-Video
Mit diesem Seitentyp können Videos in einem Format bereitgestellt werden, so dass sie in allen aktuellen Browsern ohne zusätzliche Plugins angezeigt werden können. Diese Möglichkeit ist den im Editor des Inhaltsbereiches verfügbaren Methoden vorzuziehen.
Die Videos sollten momentan noch in zwei verschiedenen Formaten bereitgestellt werden: MPEG4 und OGG - zukünftig wird sich das sicher auf eines reduzieren (MPEG4). Für ältere Browser sollte zur Sicherheit ein statisches Vorschaubild bzw. die Möglichkeit des Downloads des Videos eingestellt werden.
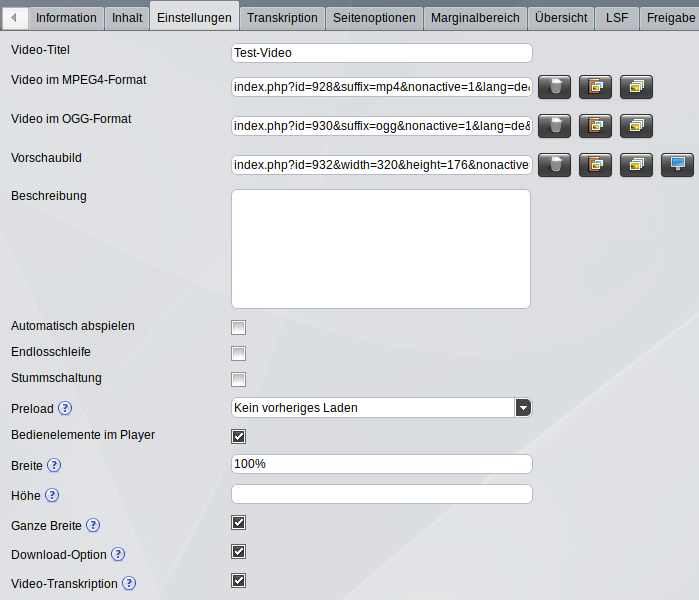
Einstellungen
Bei der Erstellung der Seite gibt es verschiedene Konfigurationsmöglichkeiten:
- automatsches Abspielen (im Standardfall muss das Abspielen von Hand gestertet werden)
- Endlosschleife (standardmäßig nur ein Durchlauf)
- Stummschaltung (standardmäßig wird der Ton wiedergegeben)
- Preload: Festlegung, ob und wie die Videodatei vorab geladen wird
- Bedienelemente im Player anzeigen
- Breite: hier sollte eine dynamische Angabe gemacht werden, damit sich das Video optimal in die umgebenden Elemente einpasst (in den meisten Fällen ist hier der Wert 100% sinnvoll)
- Höhe (nur im Ausnahmefall erforderlich)
- Ganze Breite: bei 100% Breite Ausdehnung über die Ränder bis zu den Grenzen des Inhaltsbereiches
- Download-Option: damit werden unter dem Video separate Links erzeugt, mit denen die Video-Datei heruntergeladen werden kann
- Audio-Transkription: Der im entsprechenden Reiter hinterlegte Transkriptions-Text wird unterhalb des Players eingeblendet.

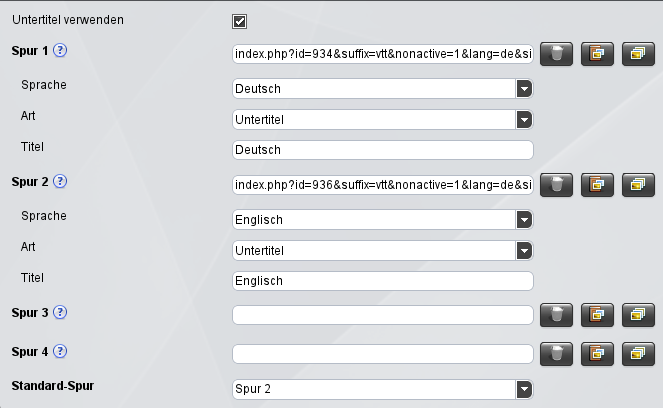
Untertitel
Optional können dem Video Untertitel überlagert werden. Das ist gerade für die Sicherung der Barrierefreiheit von Bedeutung.
Dazu müssen vorab entsprechende Text-Dateien im WebVTT-Format erzeugt und im Multimediabereich hochgeladen werden (ausführliche Informationen hier).
Es können bis zu vier Spuren konfiguriert werden. Für jede Spur können die Sprache, die Art der Untertitel und die Bezeichnung festgelegt werden. Die Standard-Spur ist festzulegen.

Transkription
Zusätzlich kann unter dem Player eine Transkription des im Video gesprochenen Textes angezeigt werden.
Dazu muss im gleichnamigen Reiter der Text der Transkription eingepflegt und die entsprechende Checkbox zur Anzeige aktiviert werden.
Ein Beispiel für die Einbindung finden Sie auf der nachfolgenden Seite bzw. im Marginalbereich.
