HTML5-Audio
Mit diesem Seitentyp können Audio-Dateien in einem Format bereitgestellt werden, so dass sie in allen aktuellen Browsern ohne zusätzliche Plugins angezeigt werden können.
Die Videos können in drei verschiedenen Formaten bereitgestellt werden: MP3, OGG und WAV. Für ältere Browser sollte zur Sicherheit eine Download-Möglichkeit der Datei eingestellt werden.
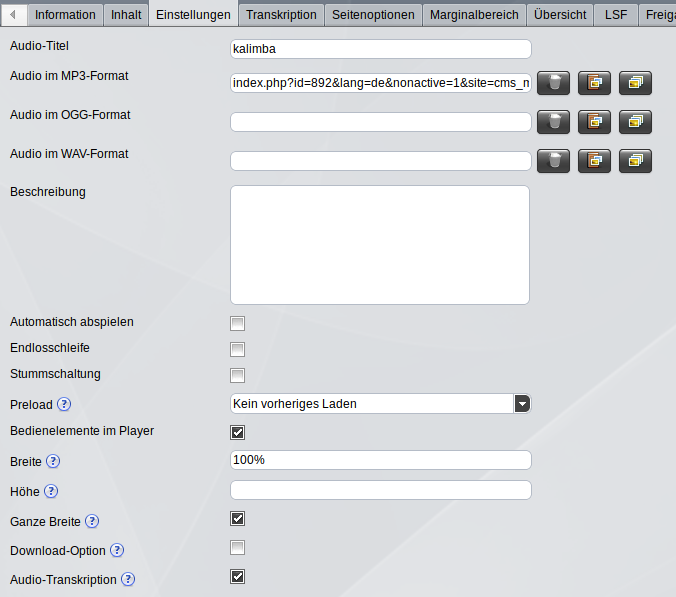
Einstellungen
Bei der Erstellung der Seite gibt es verschiedene Konfigurationsmöglichkeiten:
- automatisches Abspielen (im Standardfall muss das Abspielen von Hand gestartet werden)
- Endlosschleife (standardmäßig nur ein Durchlauf)
- Stummschaltung (standardmäßig wird der Ton wiedergegeben)
- Preload: Festlegung, ob und wie die Audiodatei vorab geladen wird
- Bedienelemente im Player anzeigen
- Breite: hier sollte eine dynamische Angabe gemacht werden, damit sich das Video optimal in die umgebenden Elemente einpasst (in den meisten Fällen ist hier der Wert 100% sinnvoll)
- Höhe (nur im Ausnahmefall erforderlich)
- Ganze Breite: bei 100% Breite Ausdehnung über die Ränder bis zu den Grenzen des Inhaltsbereiches
- Download-Option: damit werden unter dem Player separate Links erzeugt, mit denen die Audio-Datei heruntergeladen werden kann
- Audio-Transkription: Der im entsprechenden Reiter hinterlegte Transkriptions-Text wird unterhalb des Players eingeblendet.

Transkription
Optional kann unter dem Player eine Transkription des Textes der Audiodatei angezeigt werden werden. Das ist gerade für die Sicherung der Barrierefreiheit von Bedeutung.
Dazu muss im gleichnamigen Reiter der Text der Transkription eingepflegt und die entsprechende Checkbox zur Anzeige aktiviert werden.
Ein Beispiel für die Verwendung finden Sie auf der nachfolgenden Seite bzw. im Marginalbereich.





